个人图床最佳方案:Cloudflare R2+PicGo
前言
如果你正在计划搭建一个博客,或者是个人网站,那一个稳定的图床是必不可少的。那么什么是图床呢?
图床是这样一个东西:
你把博客中需要用到的图片,上传到图床(有OSS存储)。然后图床会给你上传的每张图片,都生成一个网址。这样你就可以在自己的博客中,使用这些网址来加载需要的图片了。
当前图床的实现方案有很多种,有免费的公共图床、使用 GitHub 仓库作为图床、自建图床、直接嵌入 Markdown 文档等多种方式。下面的表格,分析对比了各种方案的优缺点,和它们适用的场景。大家可以根据自己的使用需,要来选择使用。没有最好的方案,只有最合适的方案。
比如你只是想发发文章,记录下自己的技术经验。那直接使用微信公众号,这种现成的平台,也是一个不错的选择。但是如果你想,搭建一个自己的网站,拥有一片属于自己的小天地。那我强烈建议你,搭建一个属于自己的图床,在这里你将拥有最大的自主权!Let's go!🏂🏂🏂
| 方案 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| 公共图床 | 操作简便,支持外链且通常免费 | 有流量限制,有跑路风险 | 普通用户轻量级的图片发布,例如文章配图 |
| 云存储服务 | 服务稳定可靠,CDN 提供较快的访问速度 | 可能涉及收费,配置较为复杂 | 对存储性能和访问速度,有一定要求 |
| GitHub 仓库 | 存储免费可靠,支持版本控制,适合技术博客 | 国内访问速度慢,非开发人员上手有一定难度 | 技术博客、公开技术文档或代码仓库 |
| 自建图床 | 完全控制图片存储,可以长期保留数据 | 需要服务器和技术支持,前期可能比较耗时 | 长期内容创作或对稳定性要求较高的用户 |
| 直接嵌入 Markdown | 图片与文档一起存储,无需依赖外部链接 | 会导致文件体积增大,加载速度较慢,不适合大量图片存储 | 少量图片的 Markdown 文档 |
| 目标平台存储 | 使用简便,平台自动处理图片存储 | 不支持跨平台,迁移时需要重新上传 | 特定平台,公众号、知乎等 |
需要提前准备的
要使用 Cloudflare R2 和 PicGo 搭建一个免费图床,我们需要提前准备的东西包括:
- 一个提前注册好的 Cloudflare 账号,并添加一个付费计划
- 不必担心扣费,可以选择0元免费计划
- 一个提前注册好的域名,可以选便宜一些的
- 域名后缀无所谓,只是作为图片网址使用
- 如果不想花一年十几块的域名费,也可以去网上找免费的域名使用
搭建图床
下面我们就来开始,使用 Cloudflare R2 和 PicGo 搭建一个免费图床。
1. Cloudflare R2 配置
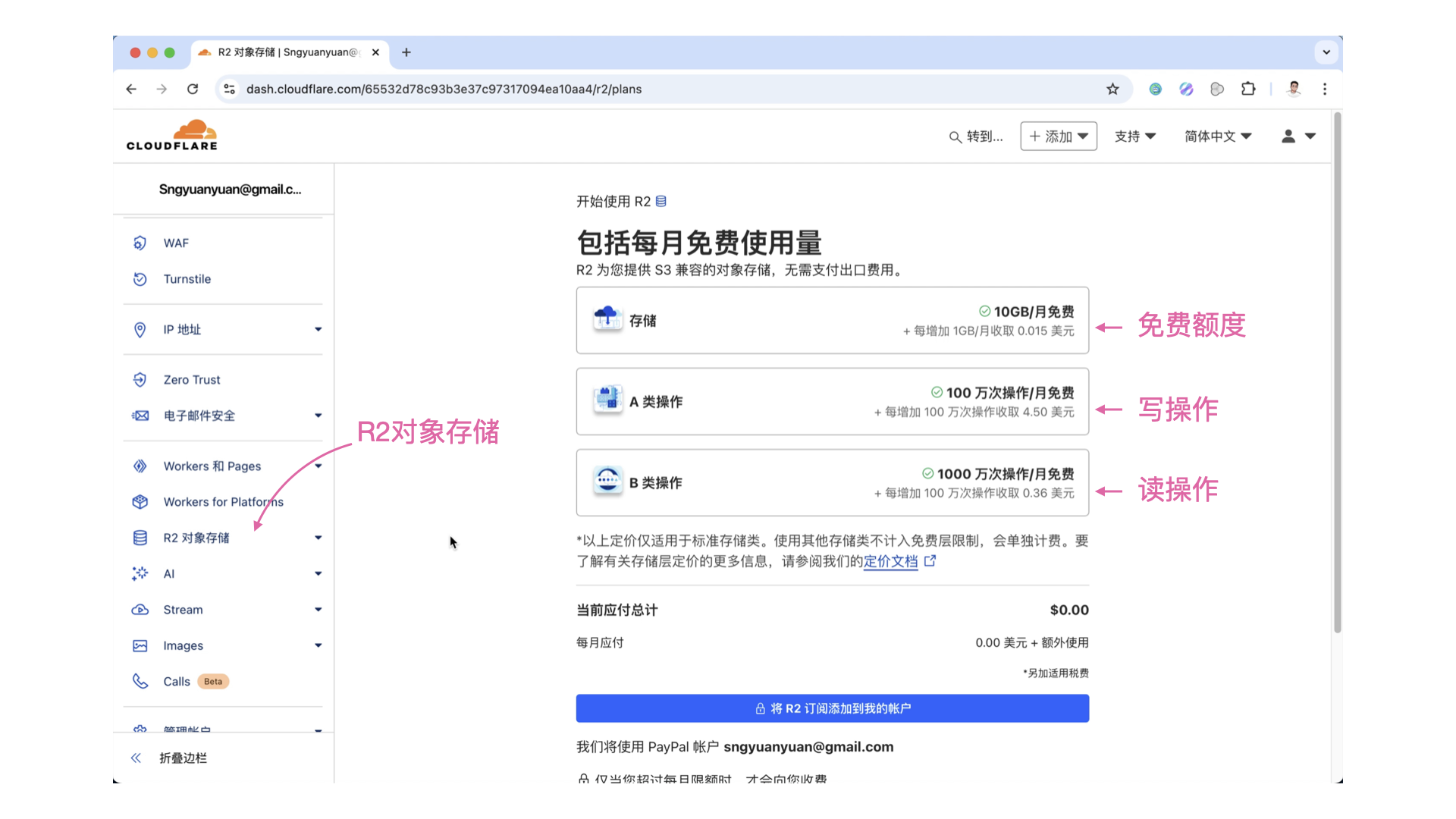
打开 Cloudflare 网站,在左侧导航栏中,找到 R2 对象存储,点击打开。可以看到这里的介绍:Cloudflare R2 对象存储,给我们提供了10G的免费存储空间,这对个人网站来说,已经足够使用了。而且就算超出这个限额,续费也才大约1角钱/G,相比于其它云存储产品,可以说是相当划算的。
此外,Cloudflare 每个月可以免费写入的次数,为100万次,可以免费读取的次数,为1000万次,这对于个人网站也是完全够用的。
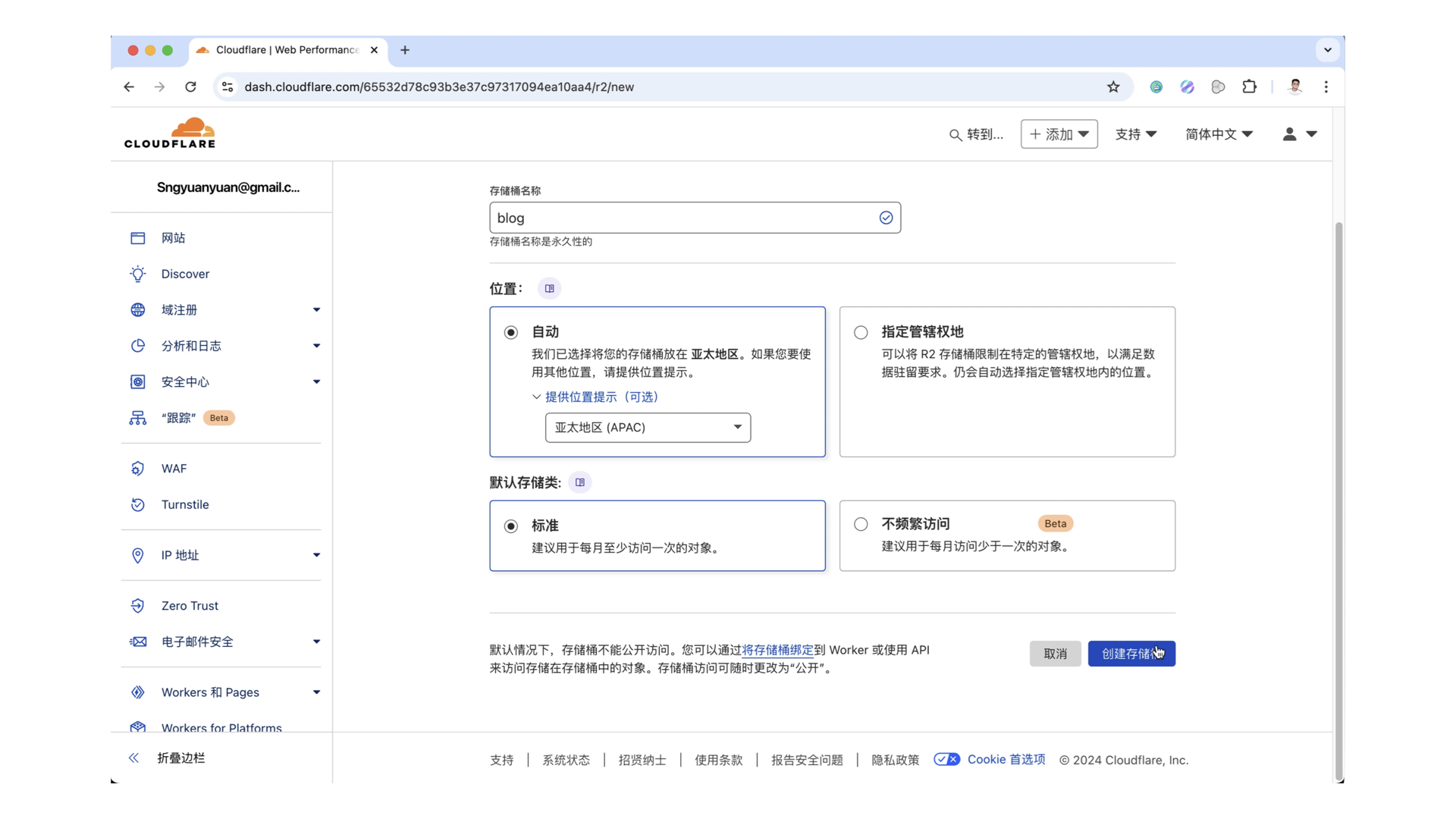
点击下面这个 ”将R2订阅添加到我的账户“,然后在这个页面,点击创建存储桶。存储桶的名称,自己定义一个就行。然后位置这里,可以根据自己网站的,主要用户所在的地区,来就近选择。
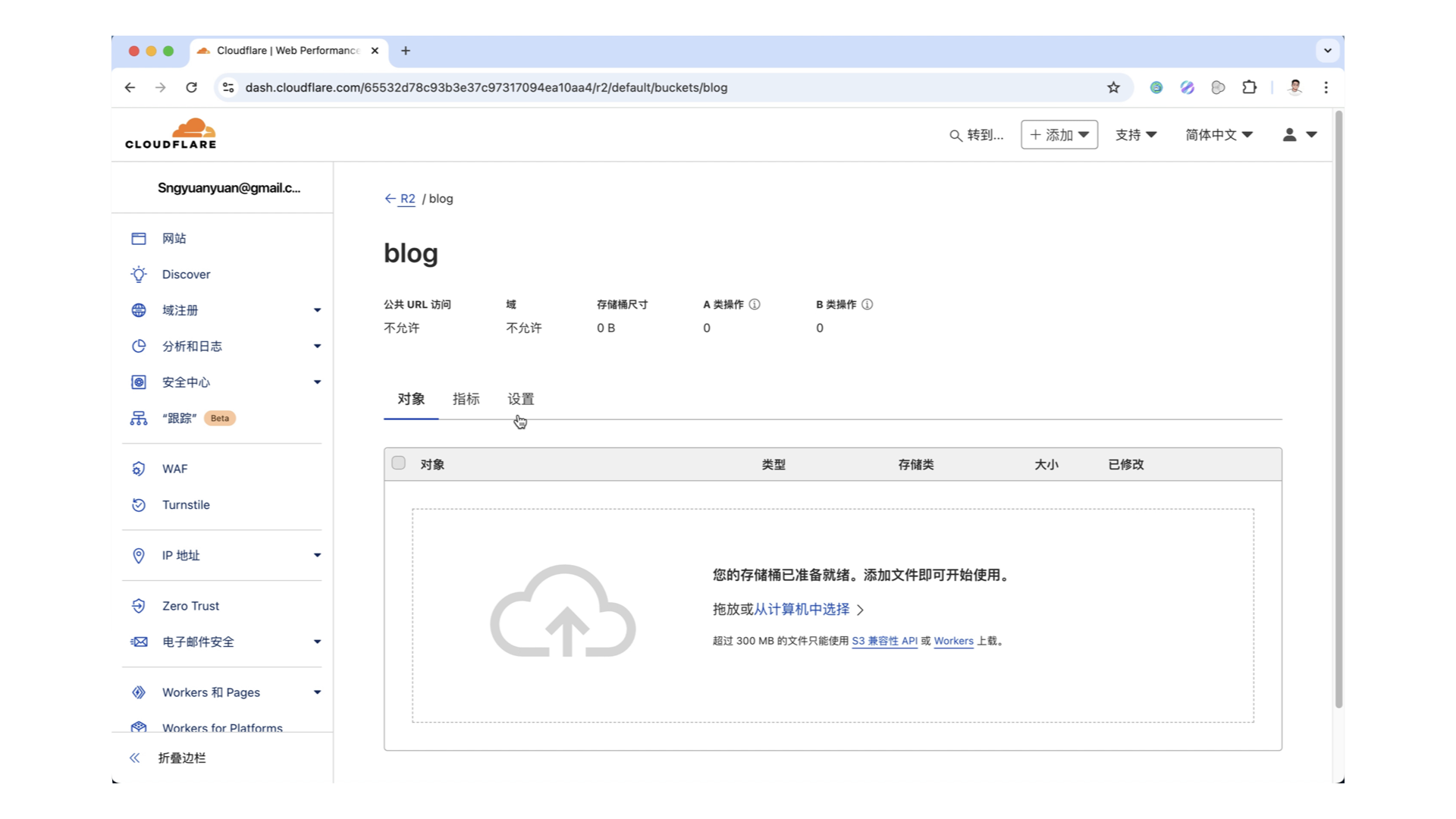
比如,我要搭建的博客,主要面向亚洲用户。位置这里,我就可以选择亚太地区。其它配置都不用管,保持默认就可以了。然后点击创建,这样一个存储桶就创建OK了!
但是现在我们这个 blog 存储桶,还无法通过公共 URL 来访问,需要进行一步的设置。点击 blog 存储桶右侧的设置选项,向下划,找到 R2.dev 子域配置项。点击允许访问,在弹框中,根据提示输入 allow,然后点击允许。等设置生效后,就可以通过公共 URL 来访问 blog 存储桶了。
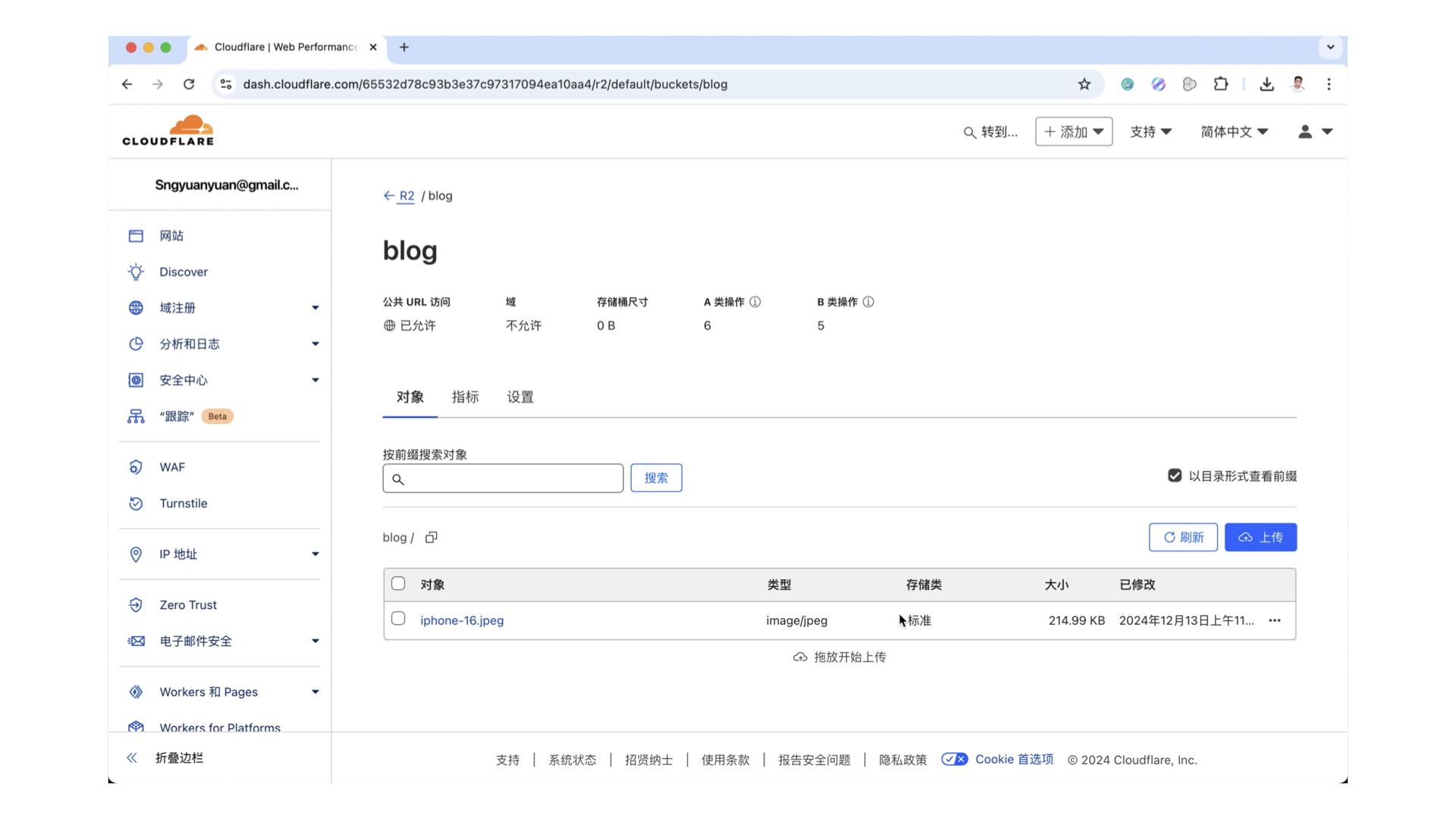
返回到存储桶的对象页面,从本地拖一张进来,上传上去。
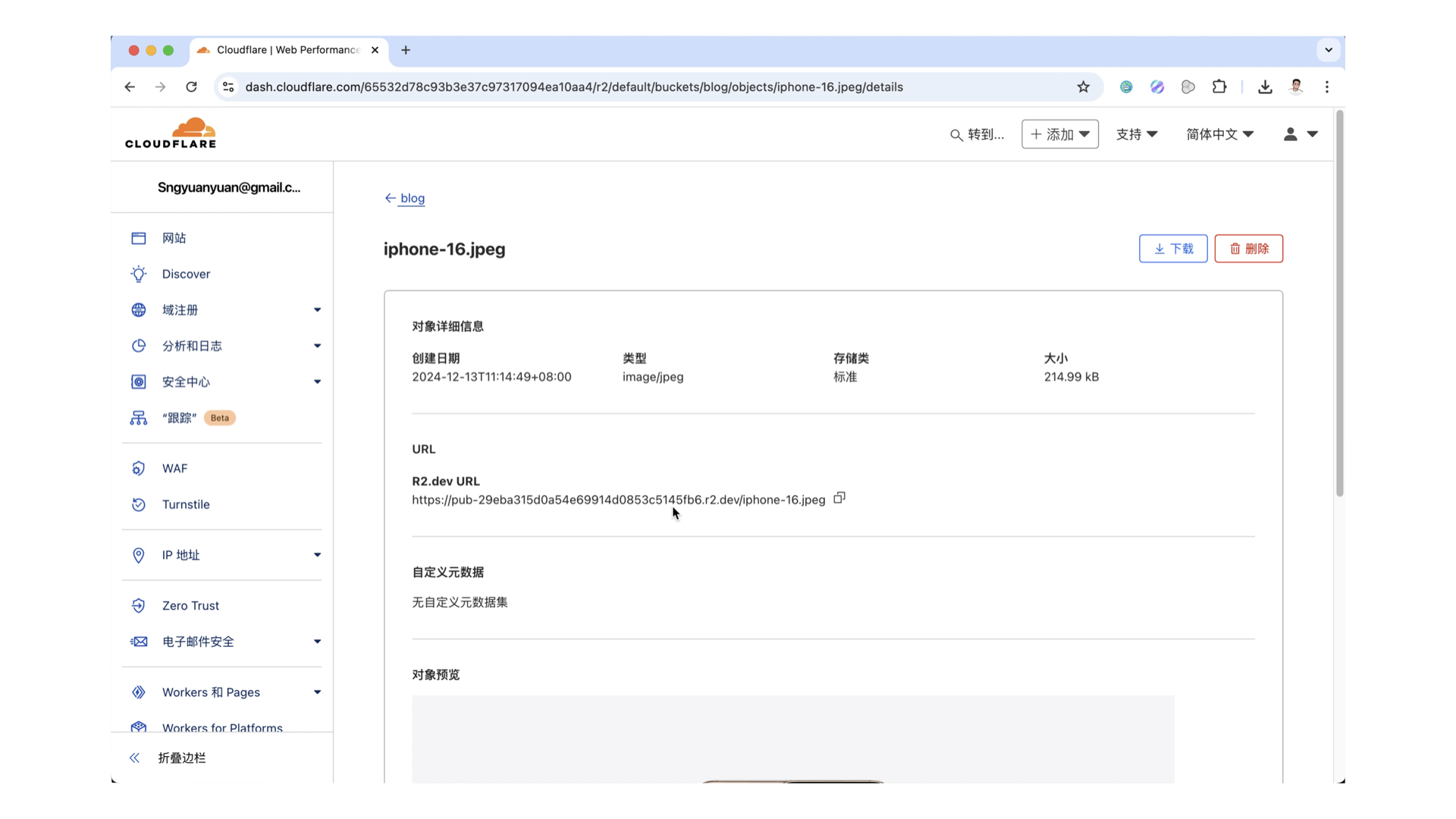
上传成功后,点击打开图片。就会看到 R2 给我们生成的图片网址,使用这个网址,就可以访问对应的图片了。
最后把图片的网址,放到浏览器打开试一下,看一下能否正常加载出来。注意使用 Cloudflare R2 搭建的图床,国内/国外网络都能访问!
2. 域名托管到 Cloudflare
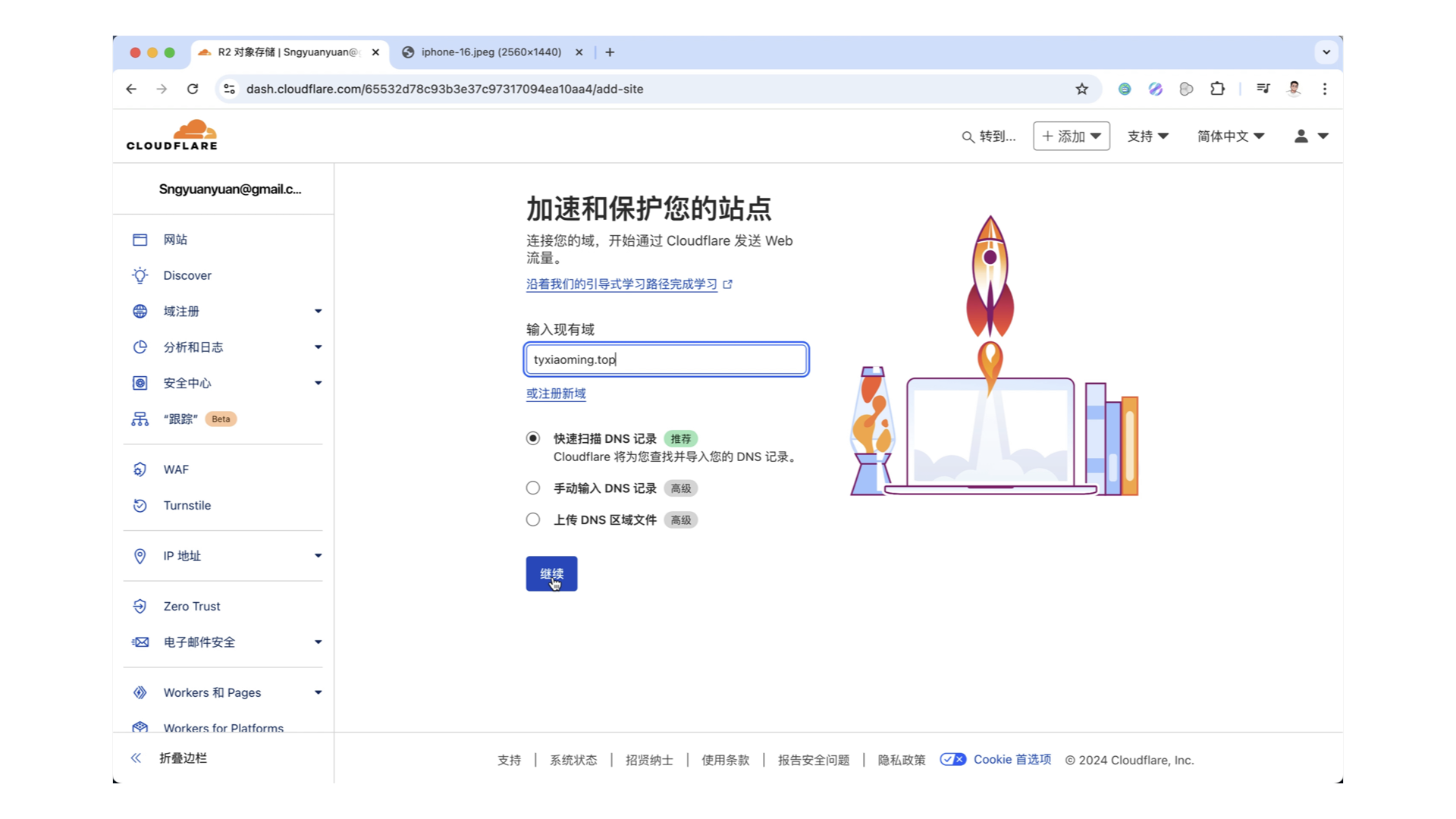
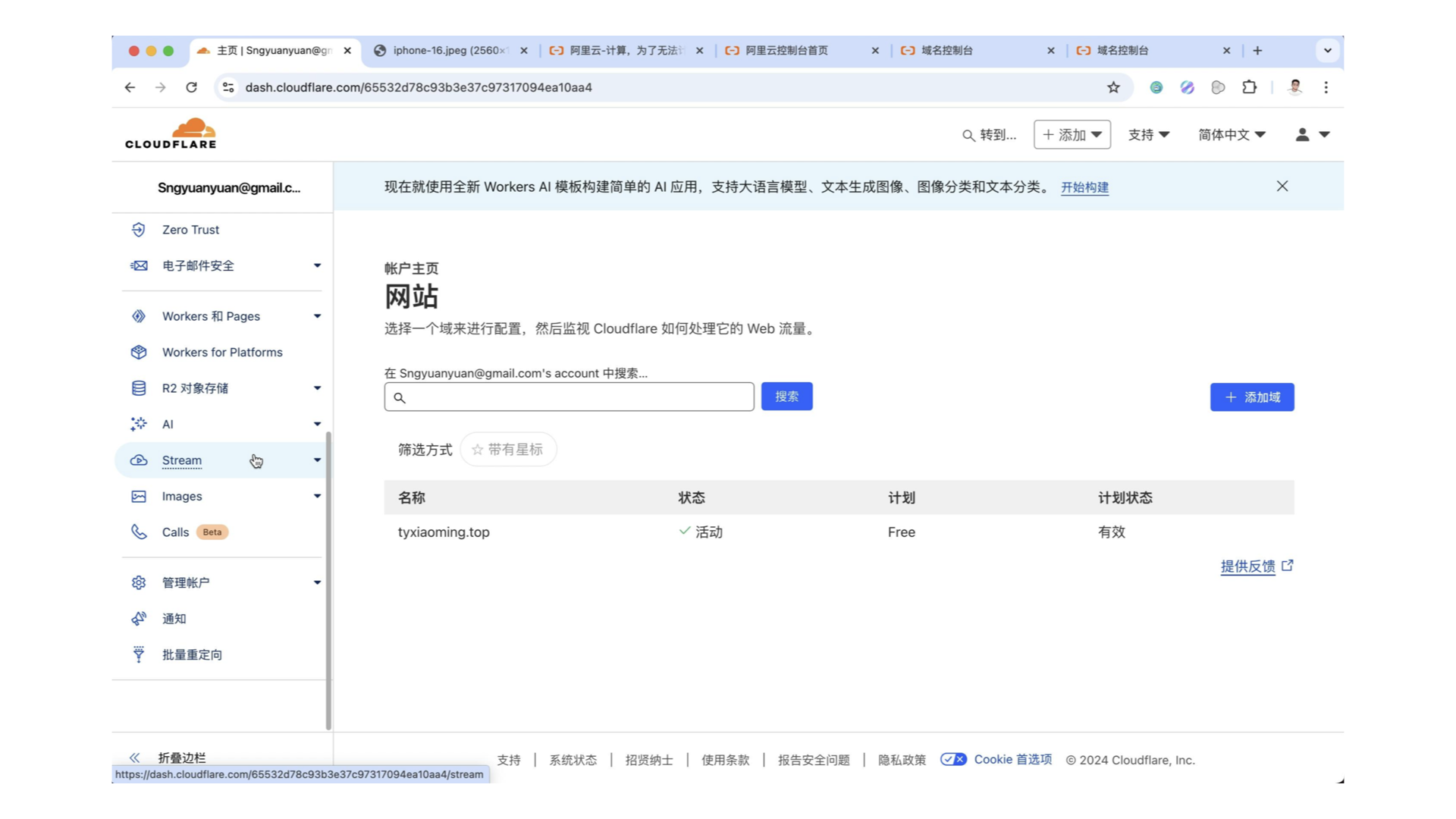
接下来我们要使用自己的域名,替换掉 Cloudflare R2 给我们分配的域名,实现自定义域名。要实现自定义域名,我们需要先把自己的域名,托管到 Cloudflare 才行。在 Cloudflare 的左侧导航栏,点击网站选项。然后在现有域这里,填上我们自己的域名。
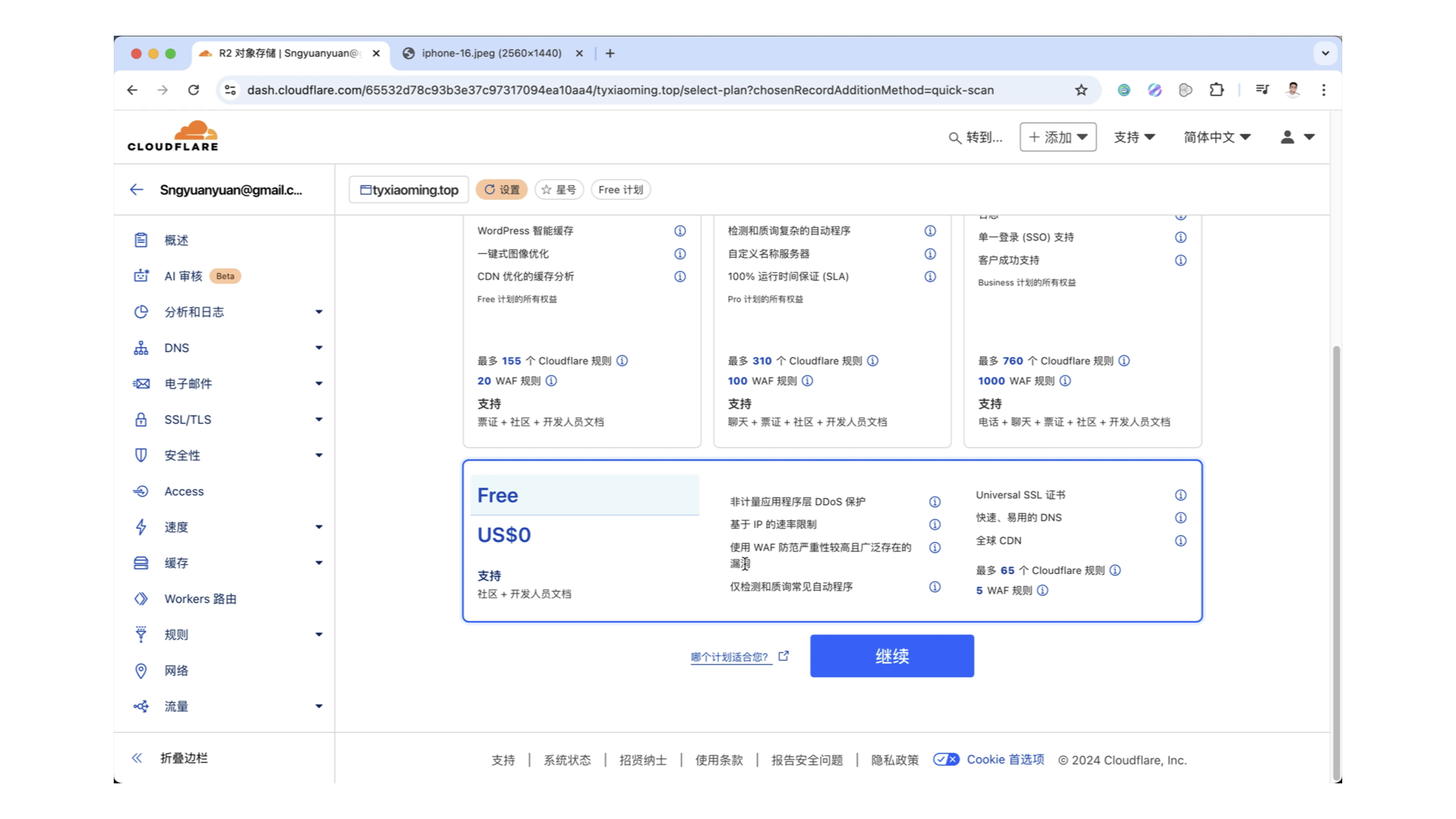
点击继续,付费计划选择最下面的免费计划,接着点击继续,然后选择继续前往激活,弹框这里直接选择确认。
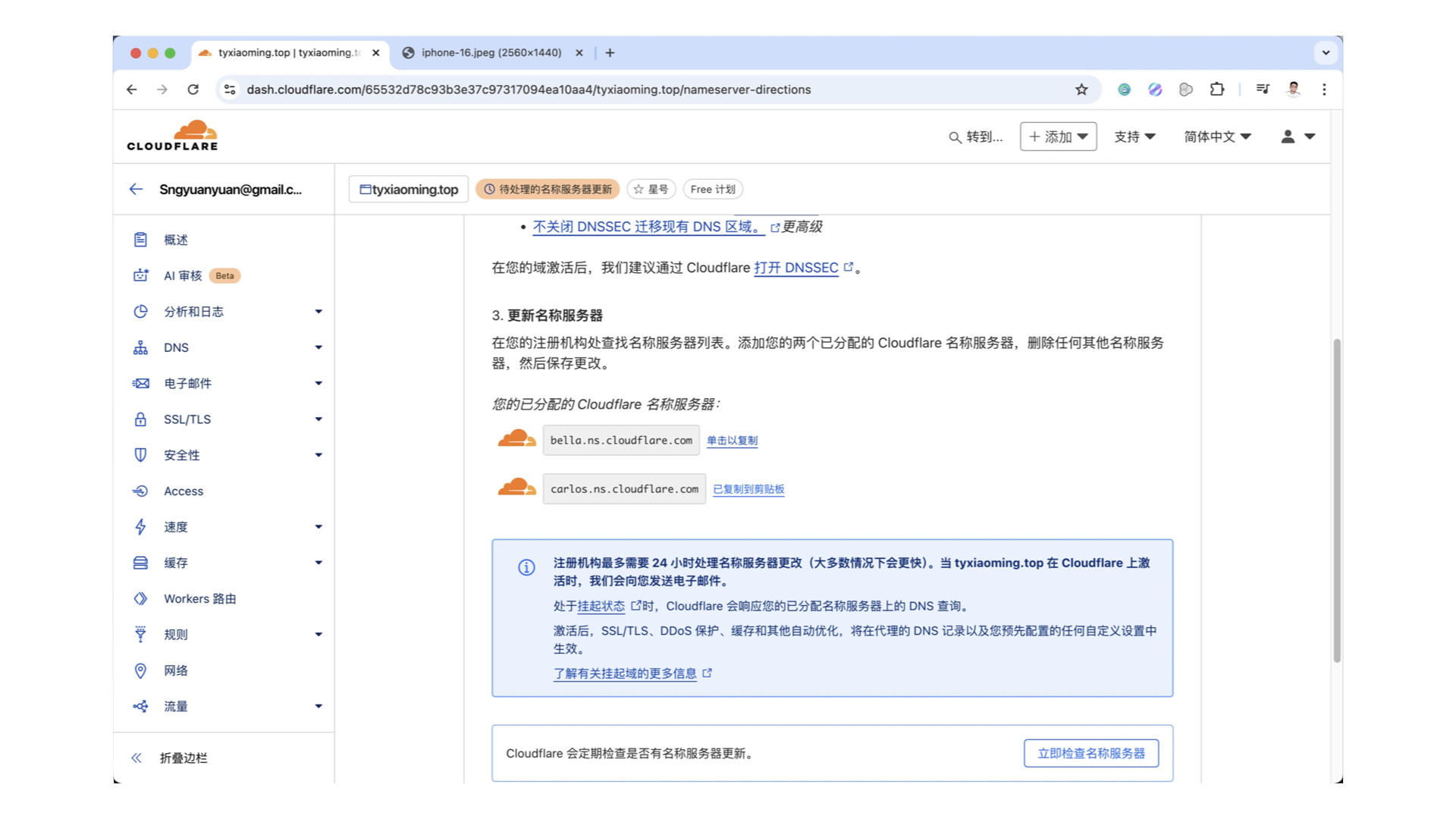
然后向下划,找到3.更新名称服务器。这里生成了2个名称服务器网址,把这2个网址复制下来,等下会用到。
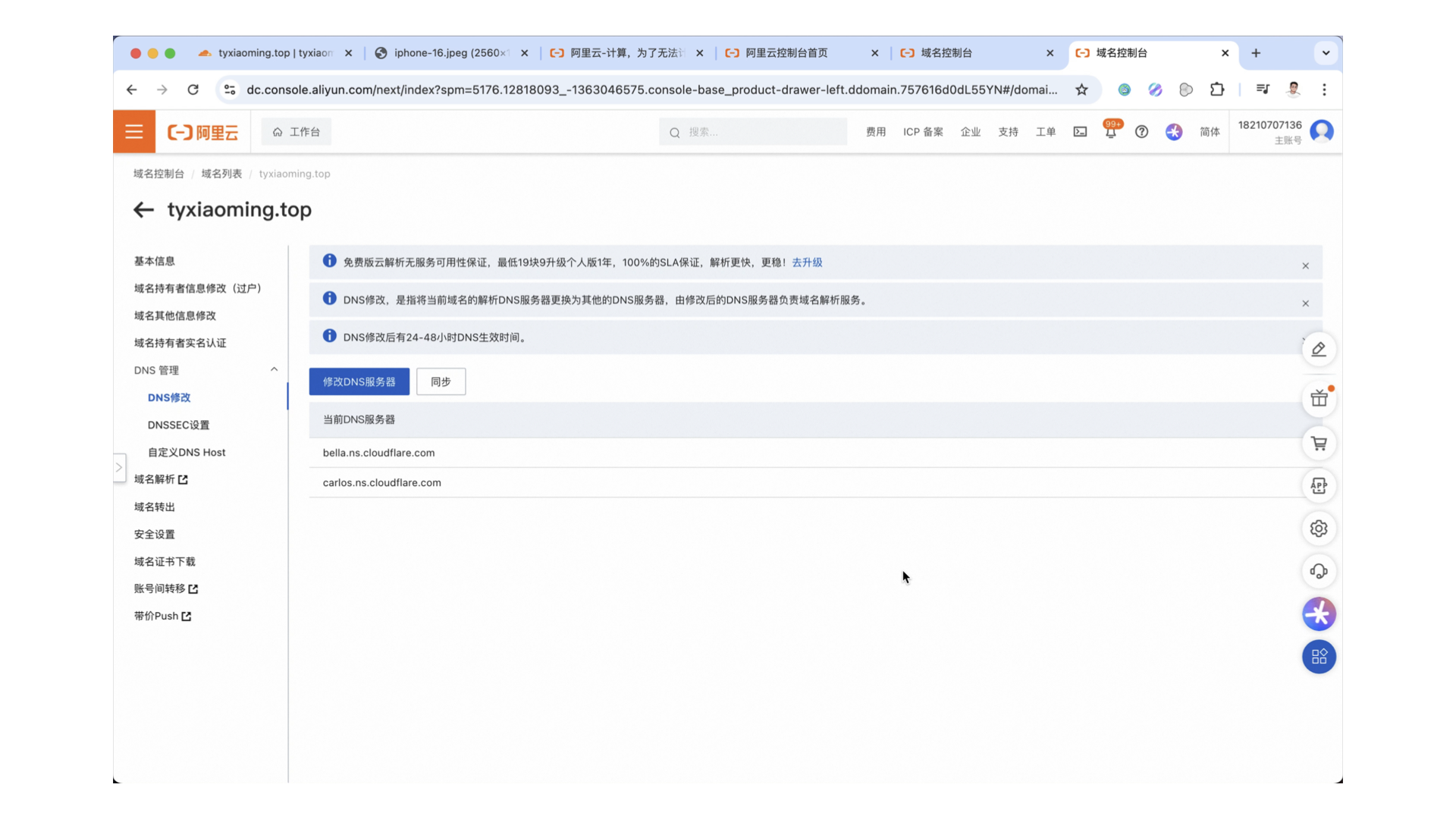
我的域名是在阿里云购买的,这里就用阿里云做演示,其他云平台的操作也都差不多。打开阿里云的控制台,然后在左侧导航栏找到域名选项,再继续选择域名列表。在右侧点击管理,接着点击 DNS 修改,选择修改 DNS 服务器。然后把 Cloudflare 上那2个名称服务器网址配置就去就可以了。
配置完成以后,回到 Cloudflare,现在域名的托管状态,还在等待处理中。等一段时间,域名状态变成活动以后,域名就成功从阿里云托管到 Cloudflare 了。
3. Cloudflare R2 自定义域名
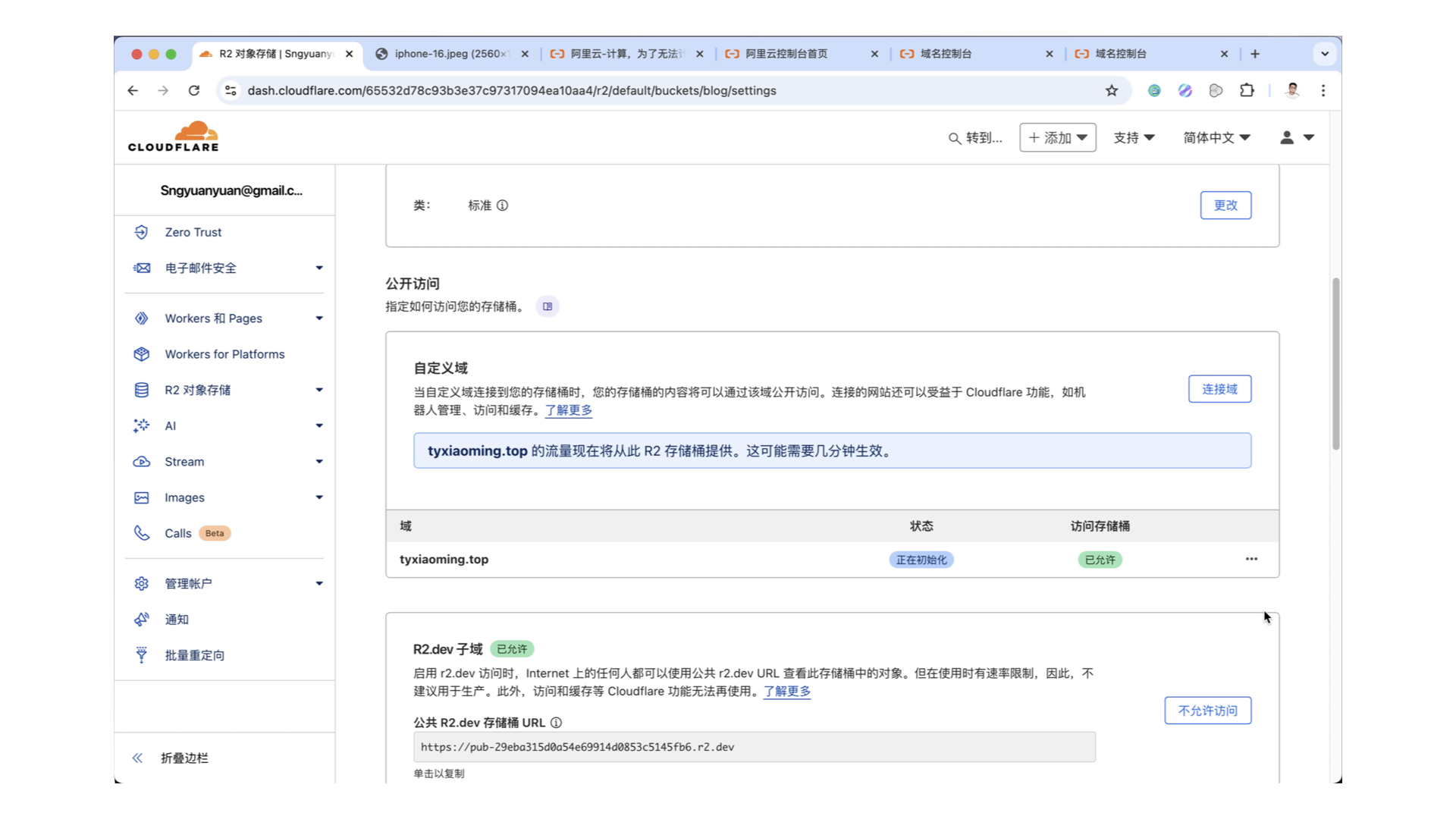
现在域名已经托管到 Cloudflare 了,接下来我们用这个域名,替换 Cloudflare R2 分配的域名。打开我们创建的 blog 存储桶,点击右侧的设置选项。向下划,找到自定义域,点击连接域,然后输入我们的域名就可以了。等一段时间刷新页面,就可以看到自定义域名已经生效了。
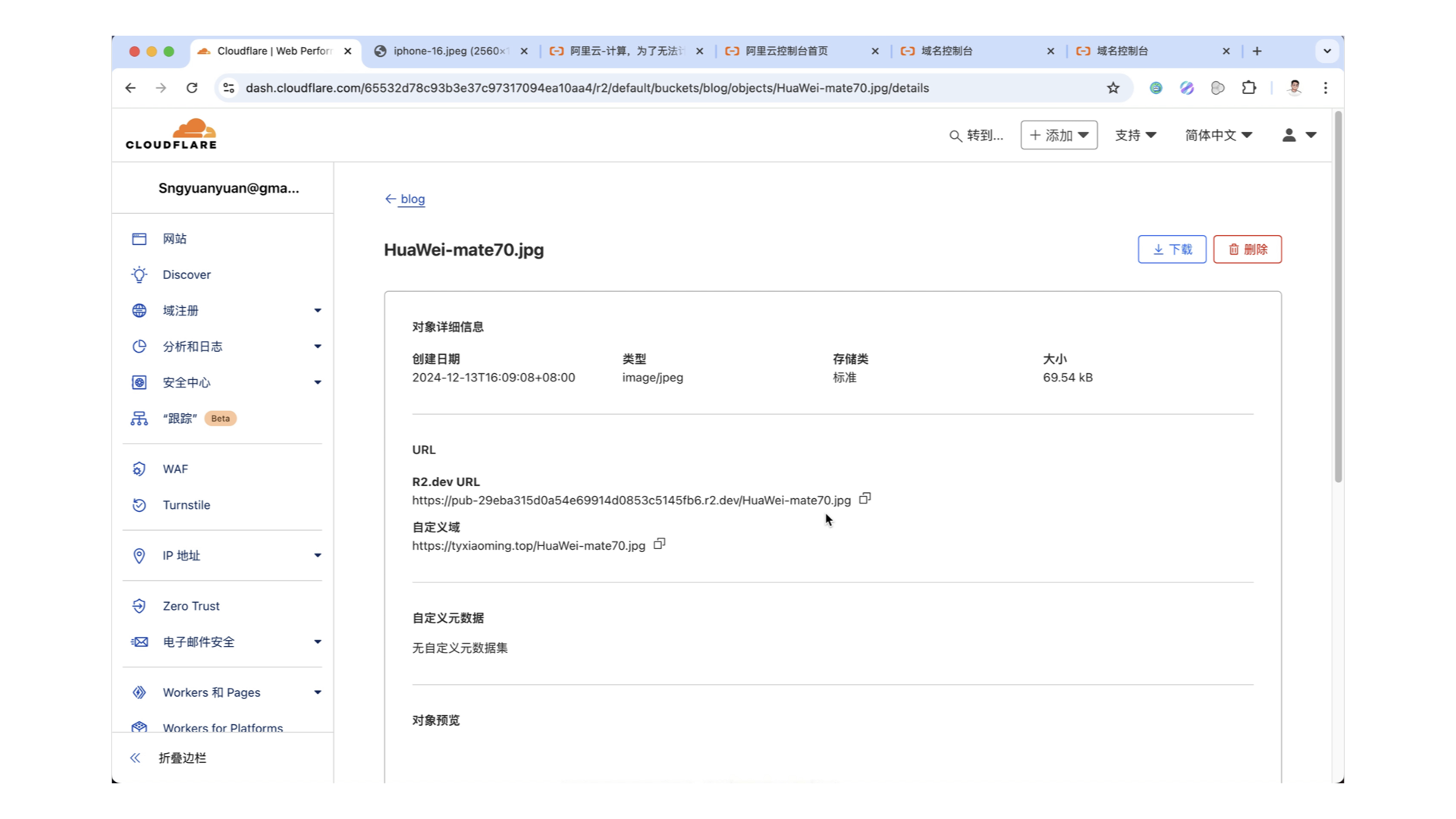
然后我们再打开 blog 存储桶中的图片,可以看到除了原来的那个网址,还给我们生成了一个自定义域名的网址,这2个网址都可以用来访问图片。
4. PicGo 安装配置
到这里一个可用的图床,就已经基本搭建完成了。但是 Cloudflare 自带的图片上传功能比较简陋,这里给大家推荐一个开源工具 PicGo。 点击下载
PicGo 是一个用来上传图片,并获得图片网址的开源工具
安装完成后,打开 PicGo,首先需要安装一个 S3 插件。点击插件设置,搜索 S3,选择安装这个 s3-lls 插件。如果安装失败,可以重启 PicGo 再重新尝试安装。
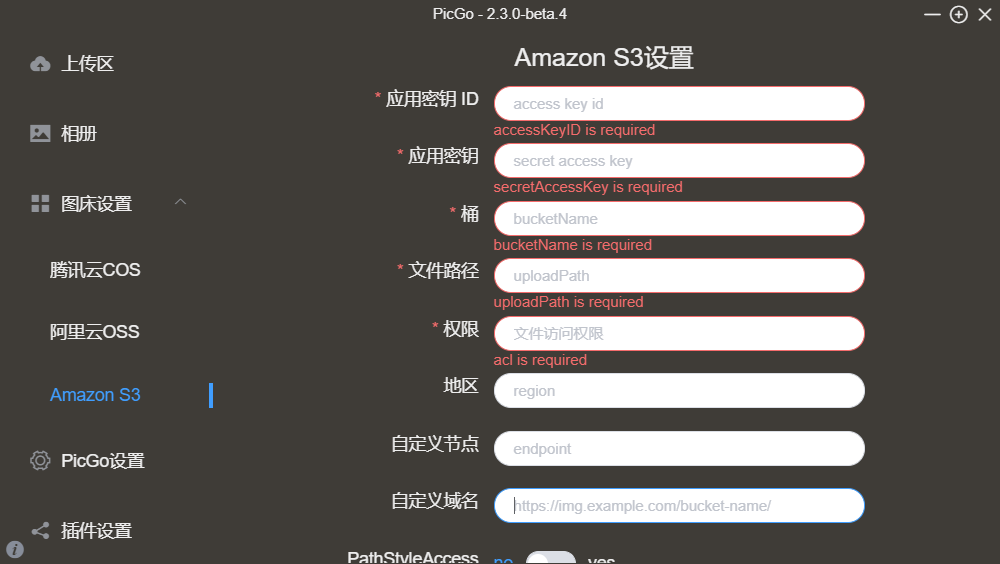
安装完插件,打开左侧的图床设置,找到 Amazon S3 然后编辑默认设置。下面来分别介绍这些配置项:
设置名称,自定义一个就可以。
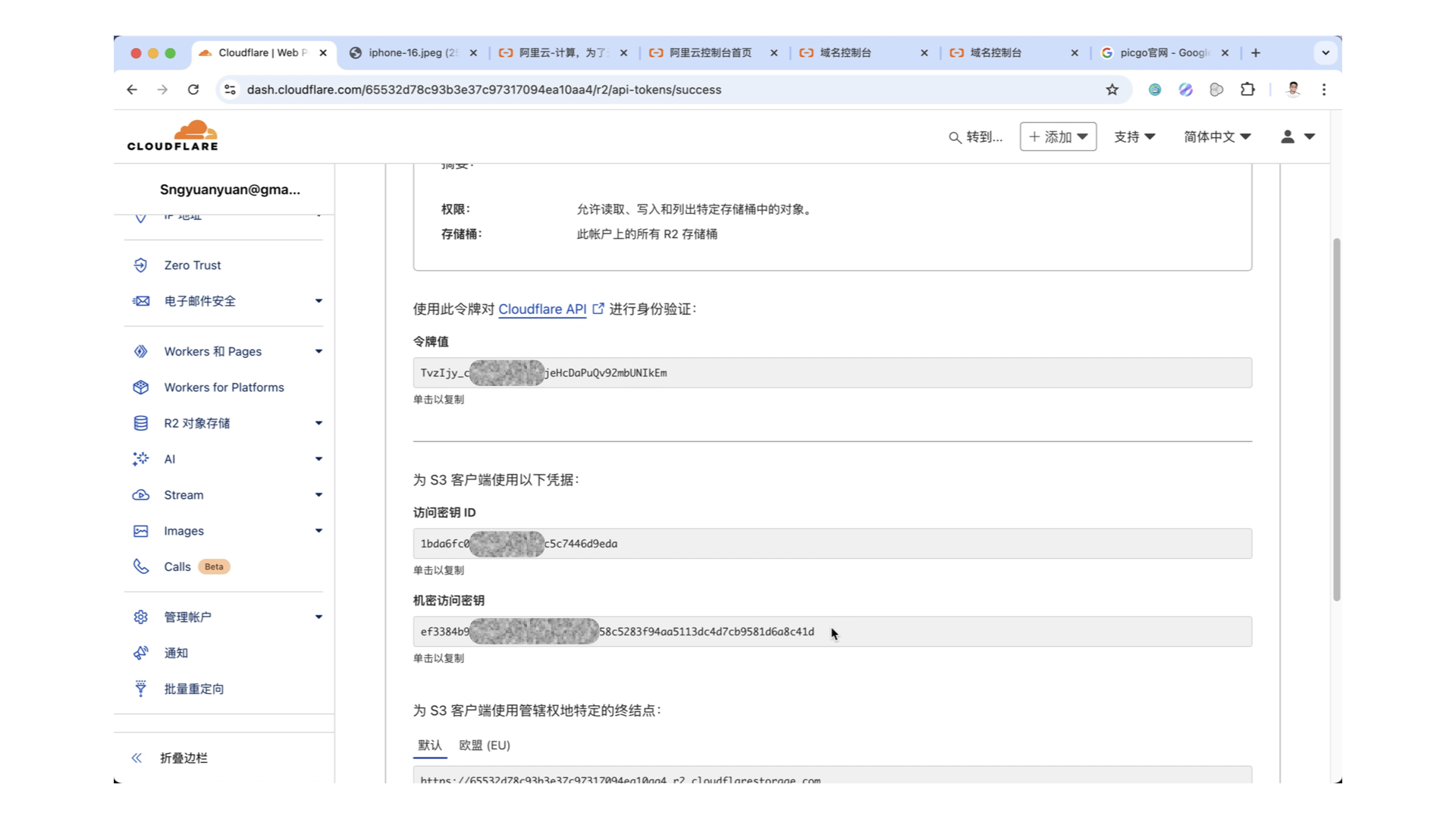
应用秘钥ID和应用秘钥,需要从cloudflare网站获取。在 Cloudflare 网站,点击左侧导航栏中的R2对象存储,选择概述选项。然后点击API按钮,选择管理API令牌,再点击创建API令牌。自定义一个令牌名,权限这里,选择读对象和写,最后点击创建API令牌。创建完成后,在 S3 客户端配置项下面,就给我们生成了 ID 和秘钥,把它们分别填入 PicGo 中就行了。
桶这里填入我们创建的,存储桶的名字 blog.
文件路径这里,填入 PicGo 加全文件名。这样通过 PicGo 上传的图片,都会统一放到 blog 存储桶下面,一个叫 PicGo 的文件夹中。
权限保持默认
地区填入auto,或者我们在创建存储桶时,选择的地区。
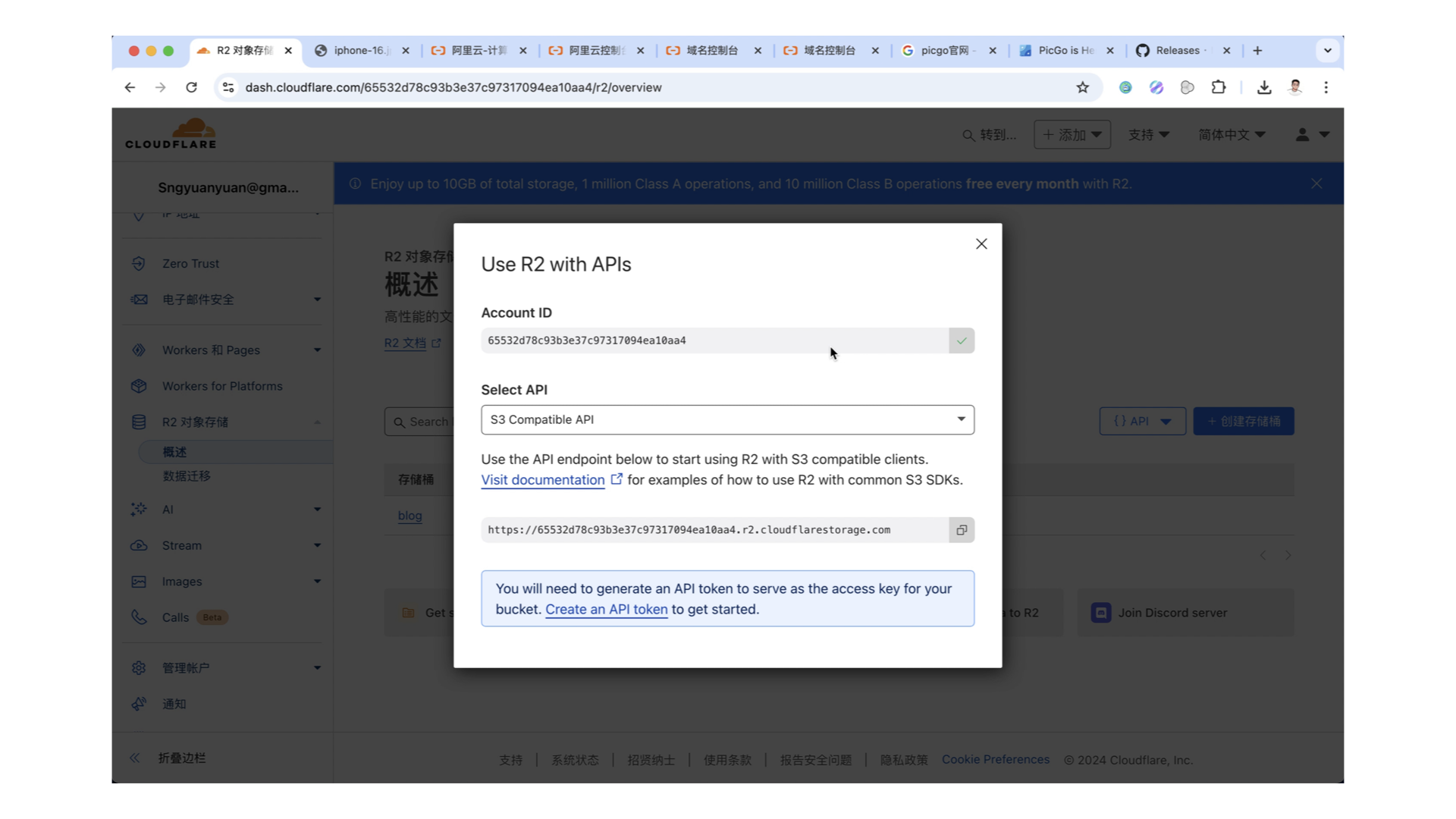
自定义节点,需要从 Cloudflare 网站获取。在 Cloudflare 网站,点击左侧导航栏中的R2对象存储,选择概述选项。点击API按钮,选择第一项通过 API 来使用 R2 存储。点击复制下面的 https 网址,粘贴到 PicGo 中就可以了。
自定义域名,填写我们托管到 Cloudflare 的域名。
图床效果
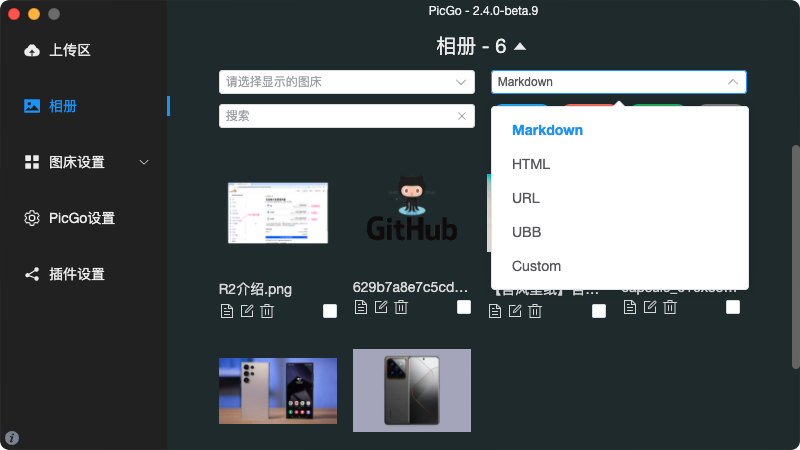
配置完成后就可以用 PicGo 上传图片了,点击左侧的上传区,把图片拖进来就行。然后点击左侧的相册,可以查看已上传的图片。在每张图片的左下角,都有一个复制按钮,点击它,就可以复制到这张图片的网址。
你会发现,它还帮我们,自动转成了 Markdown 格式,这给使用 Markdown 来写文章的用户,提供了很大的方便。如果我们不需要 Markdown 格式的网址,可以点击上面这个下拉按钮,在这里可以选择,普通的 URL 或者其它格式。
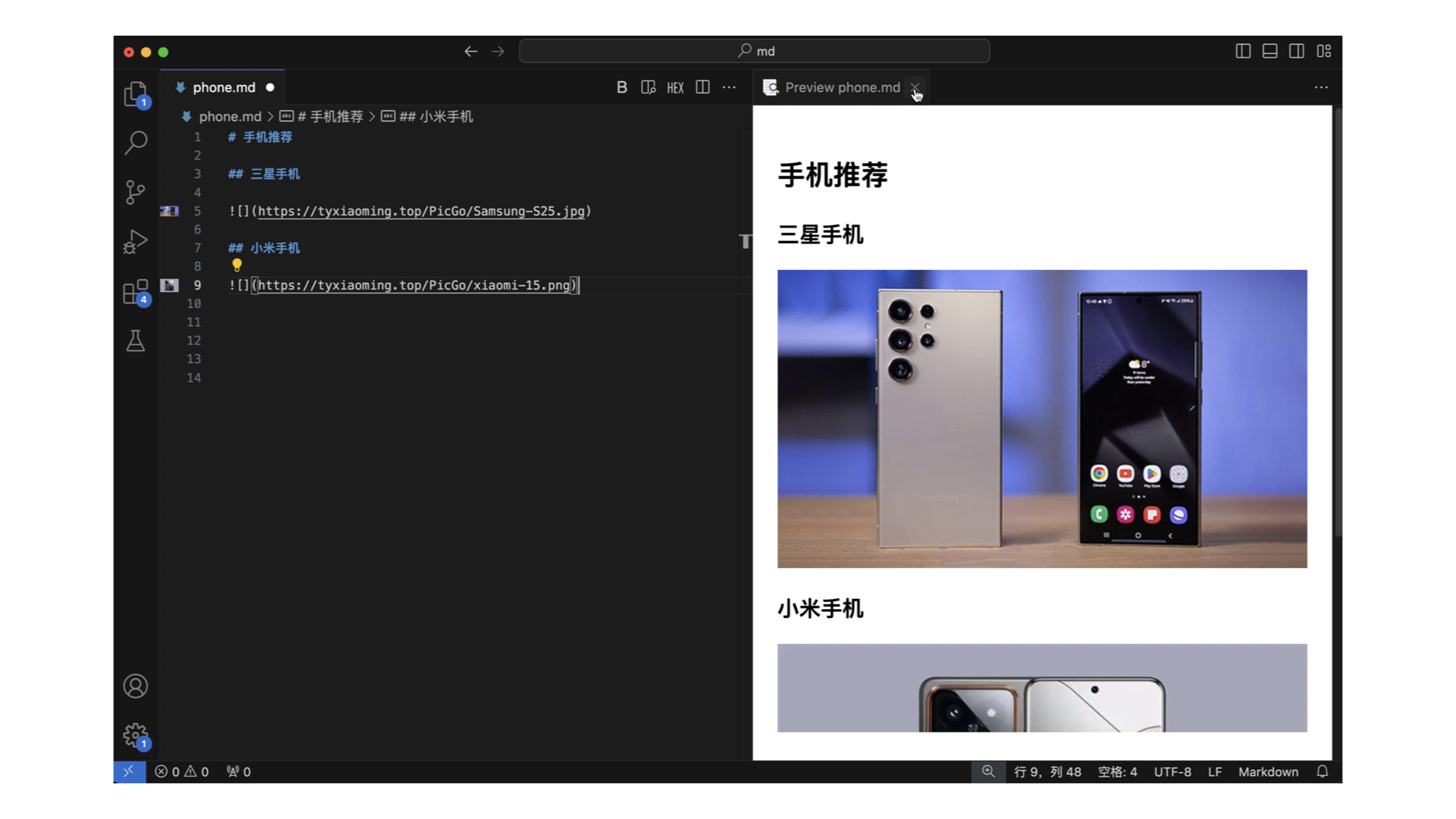
最后我们把图片网址,放到 Markdown 文档中看一下,可以看到,使用完全没有问题,而且图片的加载速度也很流畅!
方案优势
图床搭建完成后,就可以直接在博客,或个人网站中使用了。那这个方案它具有以下优点:
- 免费,Cloudflare R2 存储,为我们提供了足够使用的免费额度
- 服务稳定,不需要担心服务商跑路的问题
- 不存在网络环境限制,生成的图片链接,国内网络和国外网络都可以打开