搭建免费个人博博客:Cloudflare+GitHub+Hexo Fluid
前言
在上一篇文章,我们已经使用 Cloudflare R2 和 PicGo 搭建了一个免费图床。今天我们来继续完成,博客网站的搭建。作为一个个人博客,我们希望这个网站能够具有以下优点:
- 最好是免费的,不需要额外购买云服务器
- 维护尽量简单,我们只用它发布文章,不需要太复杂的功能
- 网络访问流畅,不论是国内用户还是国外用户,都能访问我们的博客
在综合考虑了上面3点要求后,我们最终选择了使用 Cloudflare+GitHub+Hexo Fluid 来搭建博客网站。
Hexo环境配置
hexo 是一个快速、简洁,而且功能强大的静态博客框架。我们可以使用 Markdown 编写博客文章,然后 hexo 帮我们把 Markdown 文件渲染成静态 HTML 页面。因此 hexo 非常适合用来搭建技术类博客,以及项目文档和个人网站。
1. 安装 Node.js
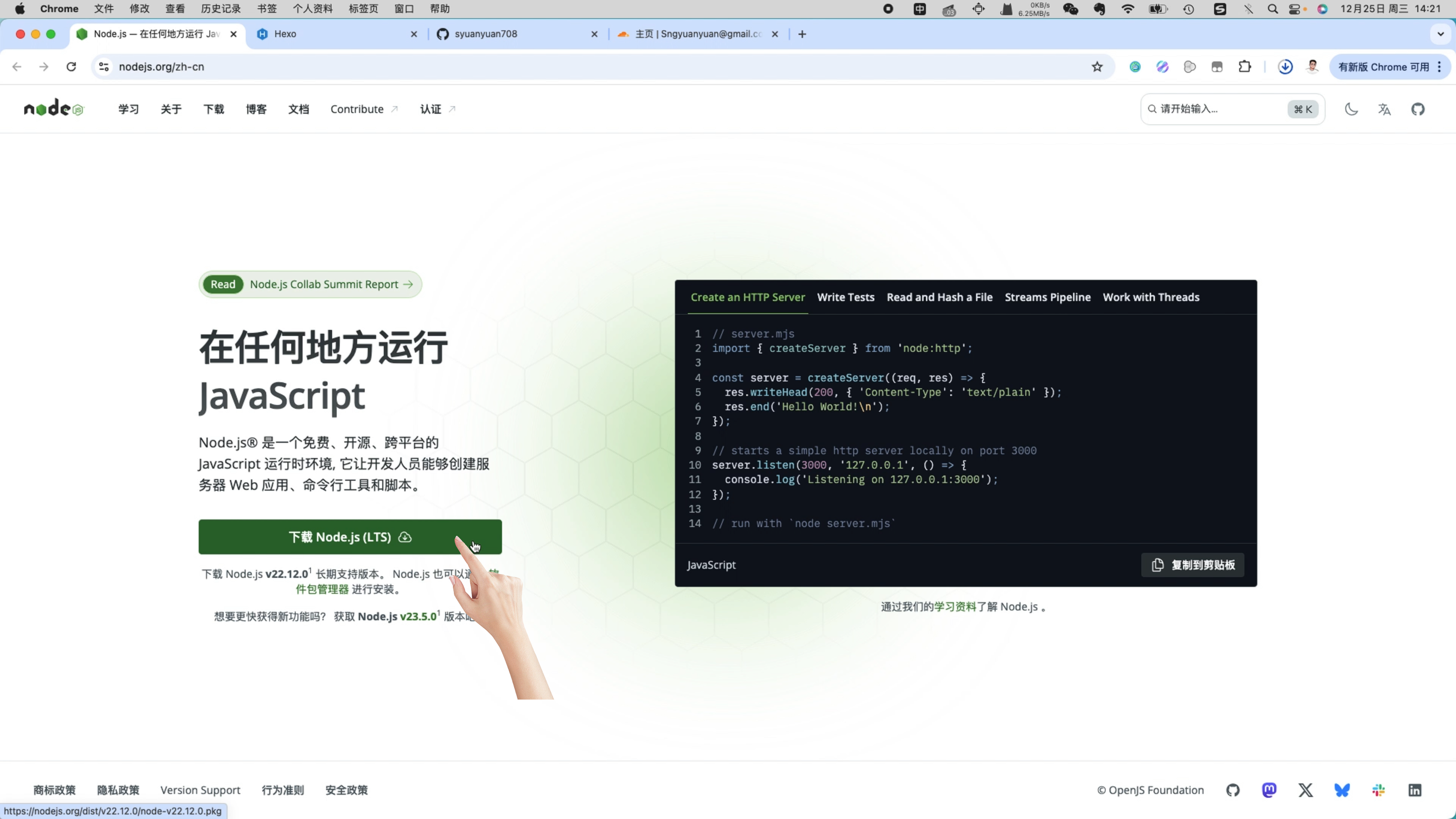
由于 hexo 是基于 Node.js 的,因此要安装 hexo,需要先安装 Node.js 和 npm,然后通过 npm 来安装 hexo。要安装 Node.js ,可以打开Node.js官网,下载软件然后进行安装就可以了。
安装这个软件,会同时安装 node 和 npm 这2个工具。安装完成以后,我们来验证一下是否安装成功了。执行下面的命令,如果能输出版本号,就代表 node 安装成功了。
1 | |
接着再执行这条命令,同样如果能输出版本号就证明 npm 也安装成功了。
1 | |
2. 安装 Hexo
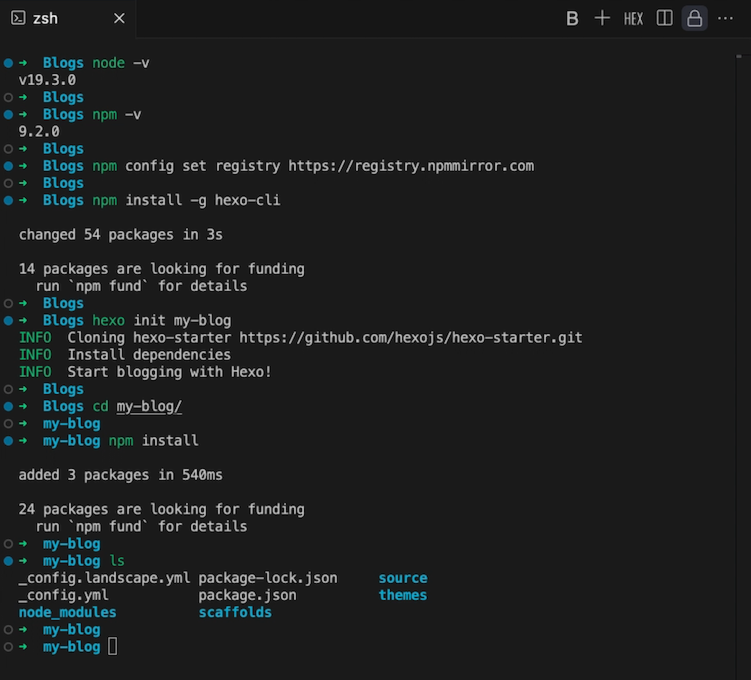
下面我们来安装 hexo,需要注意我们这里安装的是 hexo客户端 。安装 hexo 需要使用 npm 命令,但是在国内使用 npm 安装软件,速度很慢。因此我们先执行下面这条命令,给 npm 替换成国内的源,这样安装速度就会快很多了。
1 | |
接着执行下面这条命令,使用 npm 安装 hexo客户端。
1 | |
安装好 hexo 以后,执行 hexo init my-blog 初始化 my-blog 文件夹(自定义)。这个文件夹,就是我们的博客项目,用来存放我们的全部博客文章。然后 cd my-blog 进入到文件夹,接着执行 npm install 命令安装依赖包。
到这里我们的 hexo 环境配置就基本完成了,下面就可以使用它来写文章和发布文章了!👍👍👍
使用 Hexo 管理博客
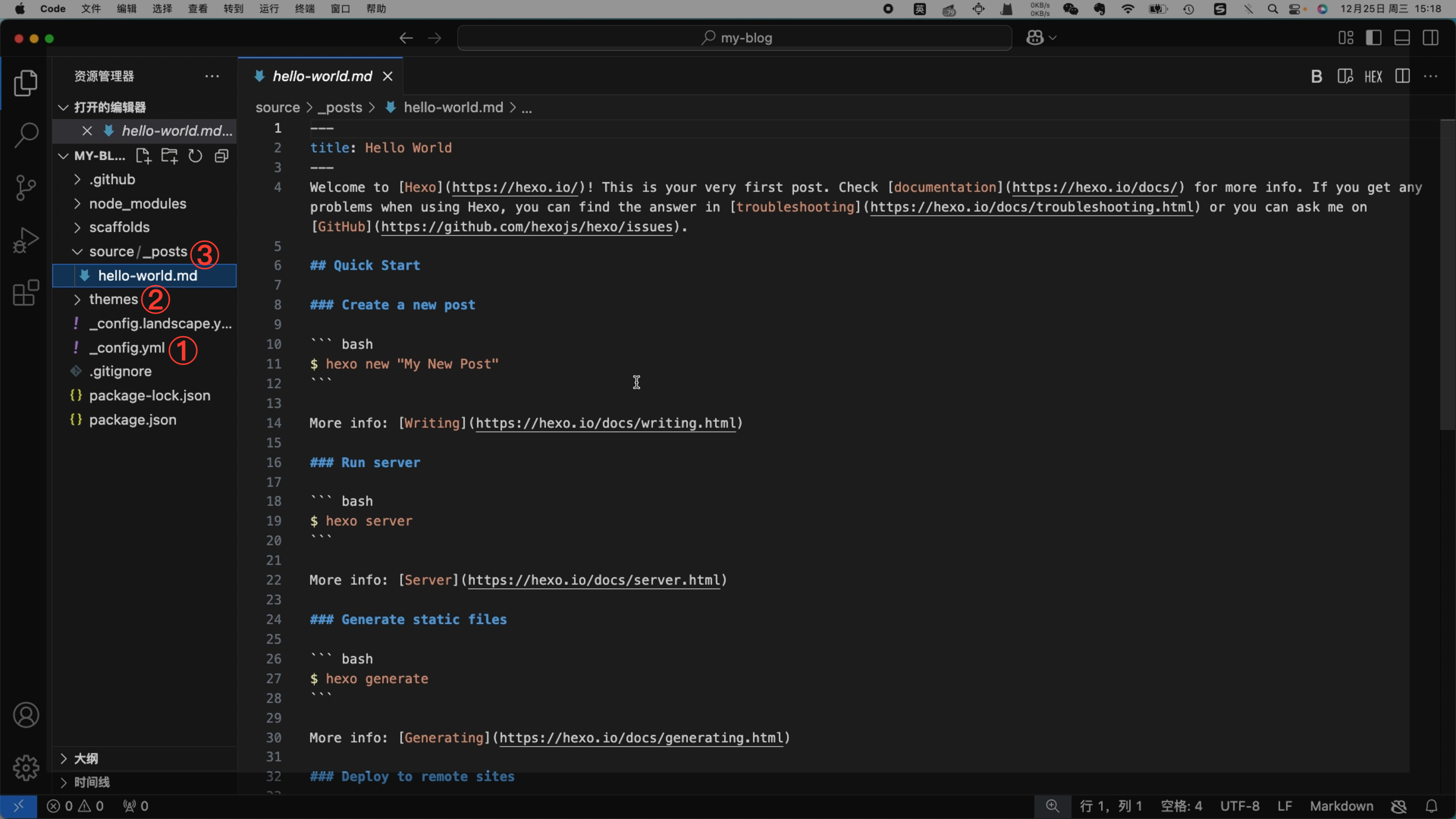
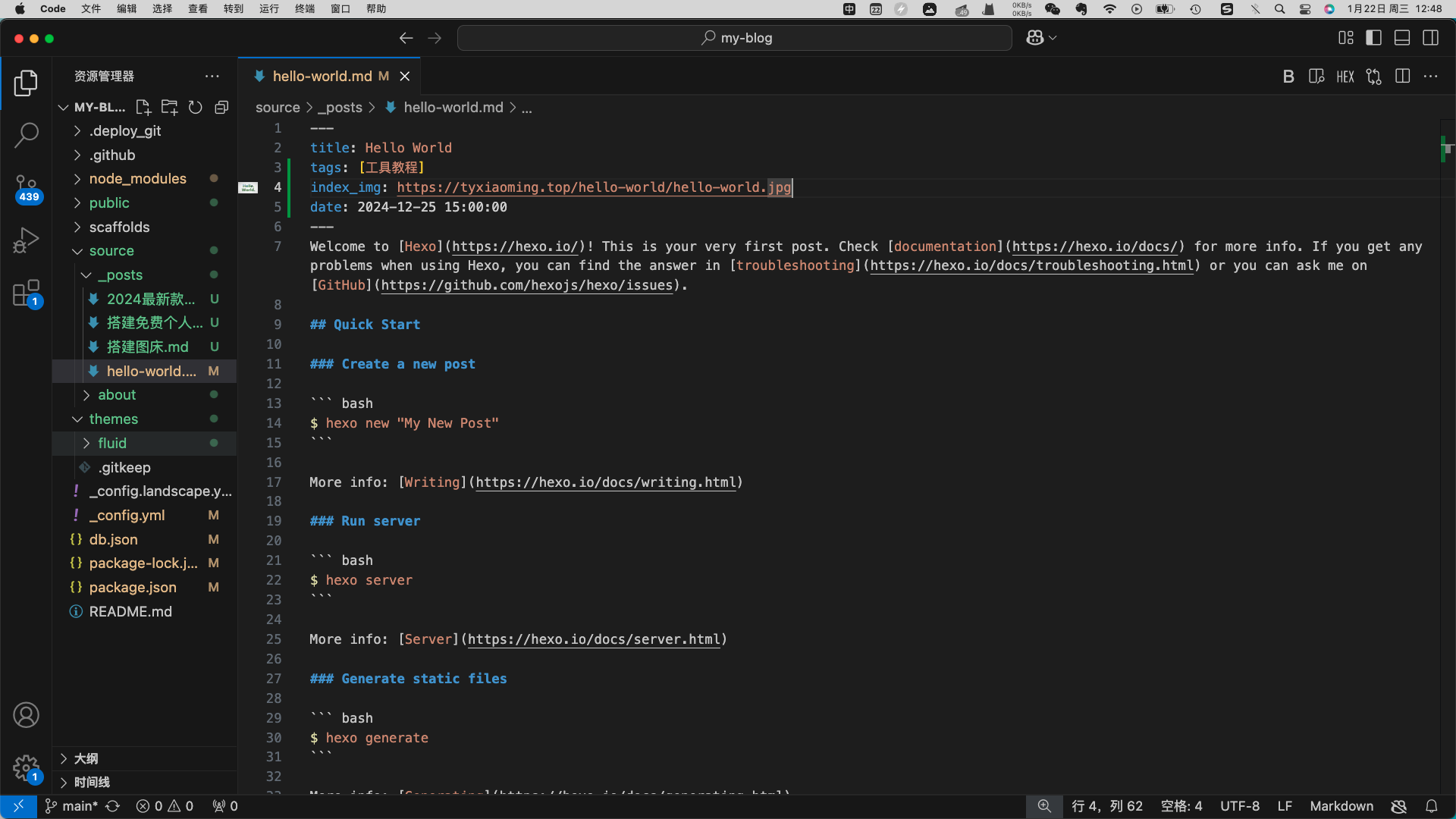
为了方便编辑,我们使用 vscode 打开 my-blog 文件夹。下面来看一下 my-blog 里面的主要组成部分:
- _config.yml:博客的全局配置文件,网站的名称、描述、作者等,都可以在这里进行设置
- source/_post:存放我们全部的文章,而且 hexo 自带了一篇 demo 文章 hello-world
- themes:博客的主题配置文件,hexo 有一个默认主题,但不太好看,后面可以改成漂亮一些的主题
上面这3部分,就是我们使用 hexo 写博客时需要重点关注的地方。
接着我们执行 hexo generate 和 hexo server 这2条命令,在本地把 hexo 服务跑起来。这样我们就可以,在本地网址的4000端口,预览文章效果。
打开 http://localhost:4000/ 这个本地网址,已经可以正常访问了,这里就是博客网页的布局。
将博客托管到 GitHub Pages
现在我们这个博客,还只能在本地网址预览。下面我们把博客项目托管到 GitHub 仓库,并且使用 GitHub Pages 来部署博客,让其他人也能访问我们的博客网站。
1. 博客项目托管到GitHub
为了方便管理 my-blog 博客项目,我们下一步把这个项目托管到 GitHub 上。首先在 GitHub 上创建一个项目,项目名可以设置为 我们的GitHub用户名.github.io。
创建完成后,GitHub 给我们列出了一些,快速设置这个仓库的操作指令。我们选择第一种,依次执行它给我们提供的这些命令。需要注意,git add README.md 这条命令我们要替换成 git add . 来把 my-blog 文件夹下的全部文件,都暂存到仓库。
2. 使用 GitHub Pages 部署博客
执行完配置命令以后,我们就可以使用 git 来管理博客项目了。接下来我们把 my-blog 项目,部署到 GitHub Pages 上。 这样我们的博客,就不再只是一个本地网站了。其他人也可以通过网络,来访问我们的博客。
首先在 my-blog 项目的 _config.yml 配置文件中,把 git 服务部署的配置加进去。在 type 配置项这里填上 git,然后分别添加一个 repository 和一个 branch 配置,指定部署博客网站时,所使用的 GitHub 项目和对应的分支。repository 这里填 [email protected]:GitHub用户名/GitHub仓库名,branch 这里指定 main 分支,然后保存配置。
最后我们执行 npm install hexo-deployer-git --save 命令,安装 hexo-deployer-git 这个插件,来简化部署到 GitHub Pages 的流程。
这样配置完以后,我们就可以在本地写文章,写完以后通过 http://localhost:4000/ 预览文章效果并进行修改。修改满意后,就可以部署到 GitHub Pages 这样其他人就能访问我们的博客了。我们来看一下使用流程:
首先我们使用 hexo new post 文章标题,来创建一篇新文章。这样操作后,hexo 就会在 source/_post 下面,给我们生成一个新文件来编辑这篇文章。我们使用上一篇文章,搭建的 免费图床 来简单编辑一下这篇新文章。MarkDown 本地渲染一下,显示正常。然后执行这个三合一命令,把文章发布到 GitHub Pages。
1 | |
- hexo clean:清除缓存,简写 hexo -c
- hexo generate:生成渲染,简写 hexo -g
- hexo deploy:部署到 GitHub Pages,简写 hexo -d
- hexo server:启动本地预览,简写 hexo -s
发布完成后,打开 https://github用户名.github.io/ 这个网址,就可以访问我们的在线博客了!👌
使用 Cloudflare 加速访问
其实到这里,一个简单的博客就搭建完成了。但是 GitHub 的一个最大问题是,国内访问并不稳定。所以接下来我们使用免费的 Cloudflare 代理一层,来加速我们这个博客的访问速度!打开 Cloudflare,在左侧找到 worker 和 pages,点击选择 pages。然后选择连接到 git,选择 GitHub,选择仓库并给它授权就可以了。
接着点击开始设置,再点击开始部署。部署完成了,点击继续处理项目。在部署这里,上面这个网址,就是 Cloudflare 给我们分配的子域名。
使用自定义域名
如果有托管到 Cloudflare 的域名,我们还可以用自己的域名,来实现自定义域。关于如何把网上购买的域名,托管到 Cloudflare,可以参考 免费图床 这篇文章,里面有介绍如何把阿里云域名托管到 Cloudflare。
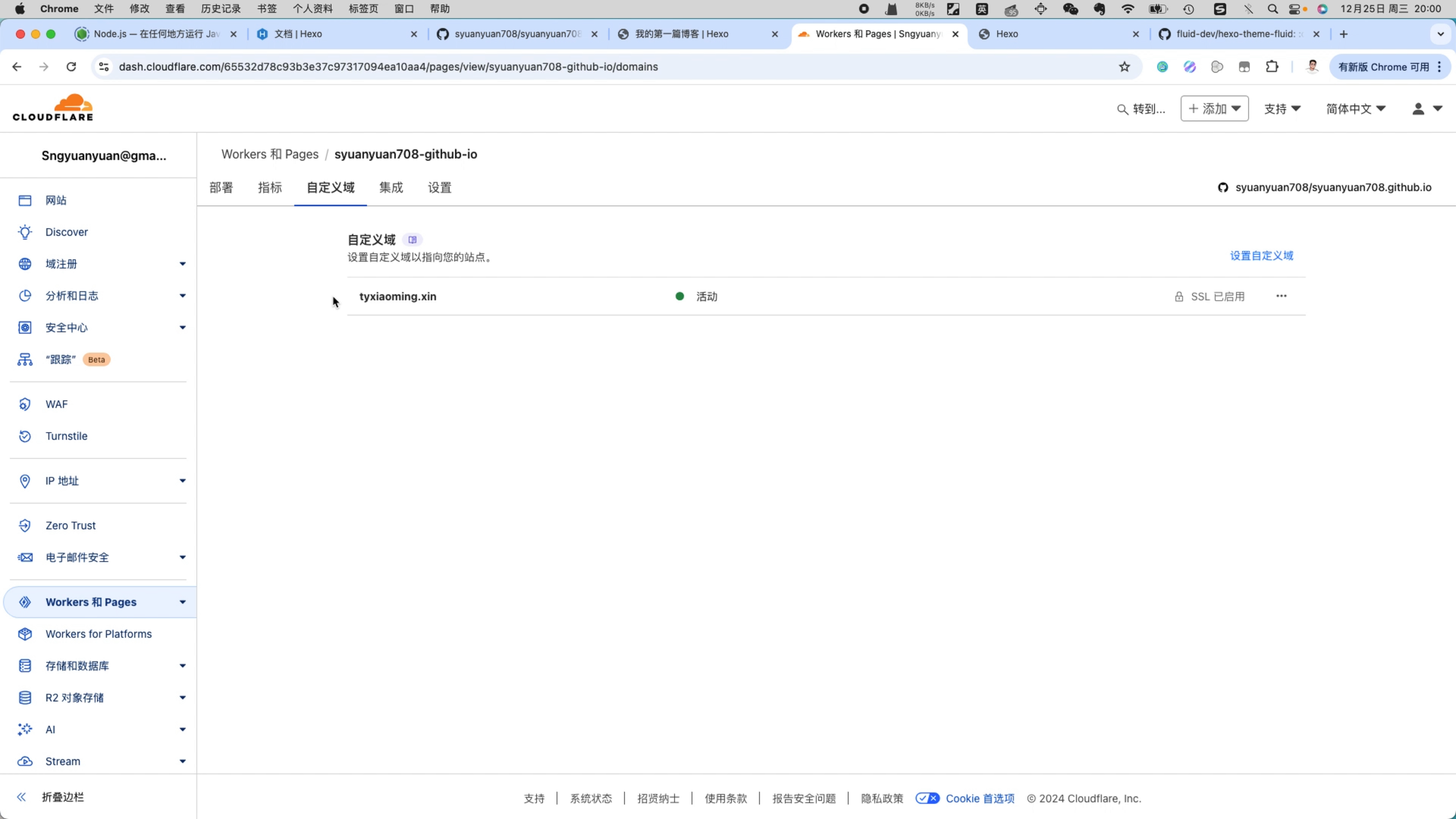
我们点击自定义域选项,然后点击设置自定义域,把域名填进去,点击继续。然后点击激活按钮,激活成功后就可以使用自定义域名来访问博客网站了。
修改 Hexo 主题为 Fluid
但是现在这个博客的主题,看上去不太好看。下面我们来换个好看点的主题,这里我们使用这个 fluid主题。hexo有很多开源免费的主题,大家可以自行选择。
我们来安装这个主题,我们用第2种安装方式:下载最新 release 版本,解压到 themes 目录,并将解压出的文件夹重命名为 fluid 就可以了。
在 _config.yml 文件中,添加配置 theme: fluid 指定使用 fluid 主题。然后生成about页面,修改index文件,这些都按照fluid的文档操作就可以。我们再重新部署一下,等部署完成刷新下博客的页面,可以看到现在博客主题已经变成 fluid 了。
添加评论功能
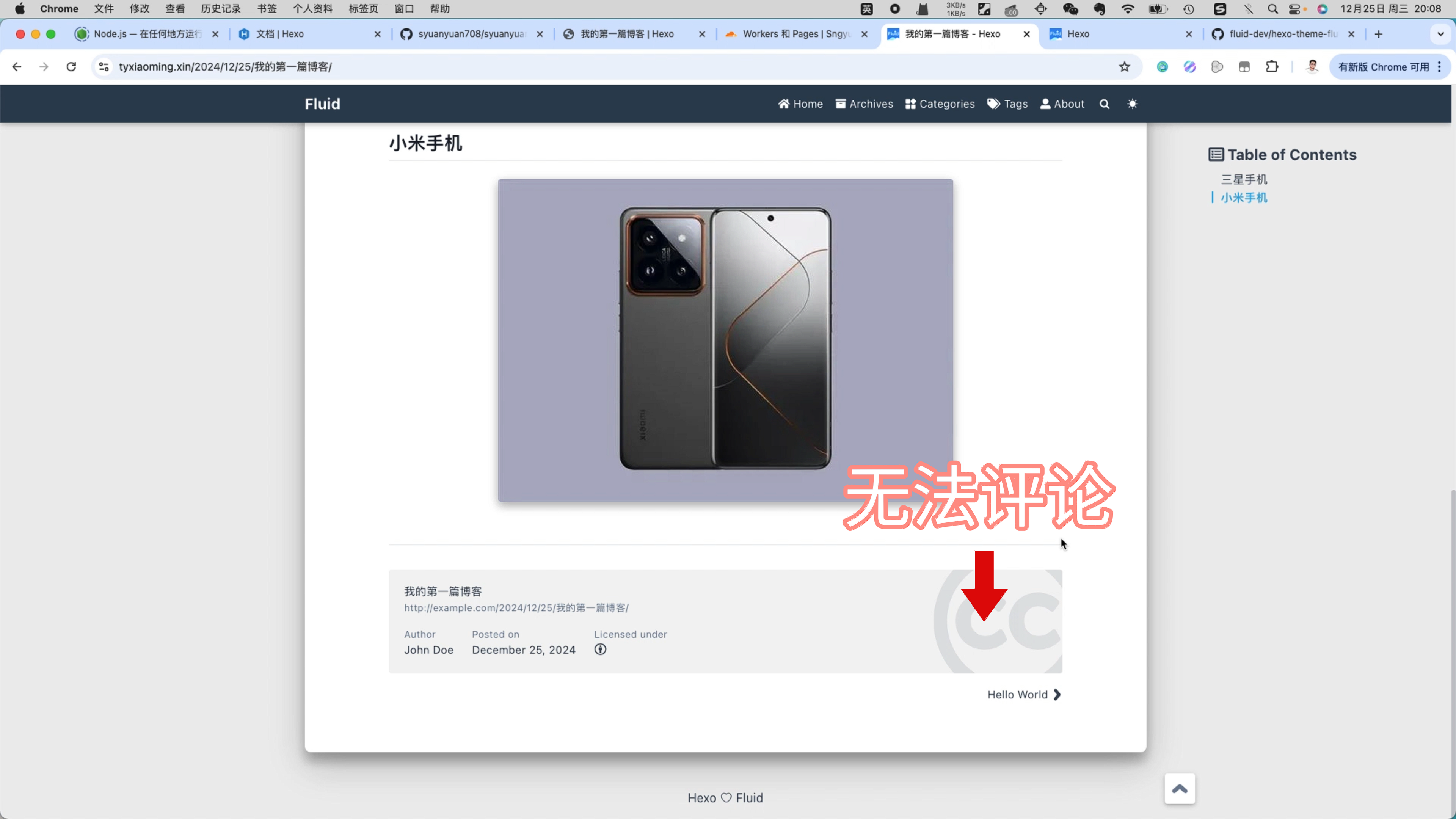
但是现在我们这个博客,它是没有评论功能的,拉到博客文章的最底部,可以看到是没有评论区的。
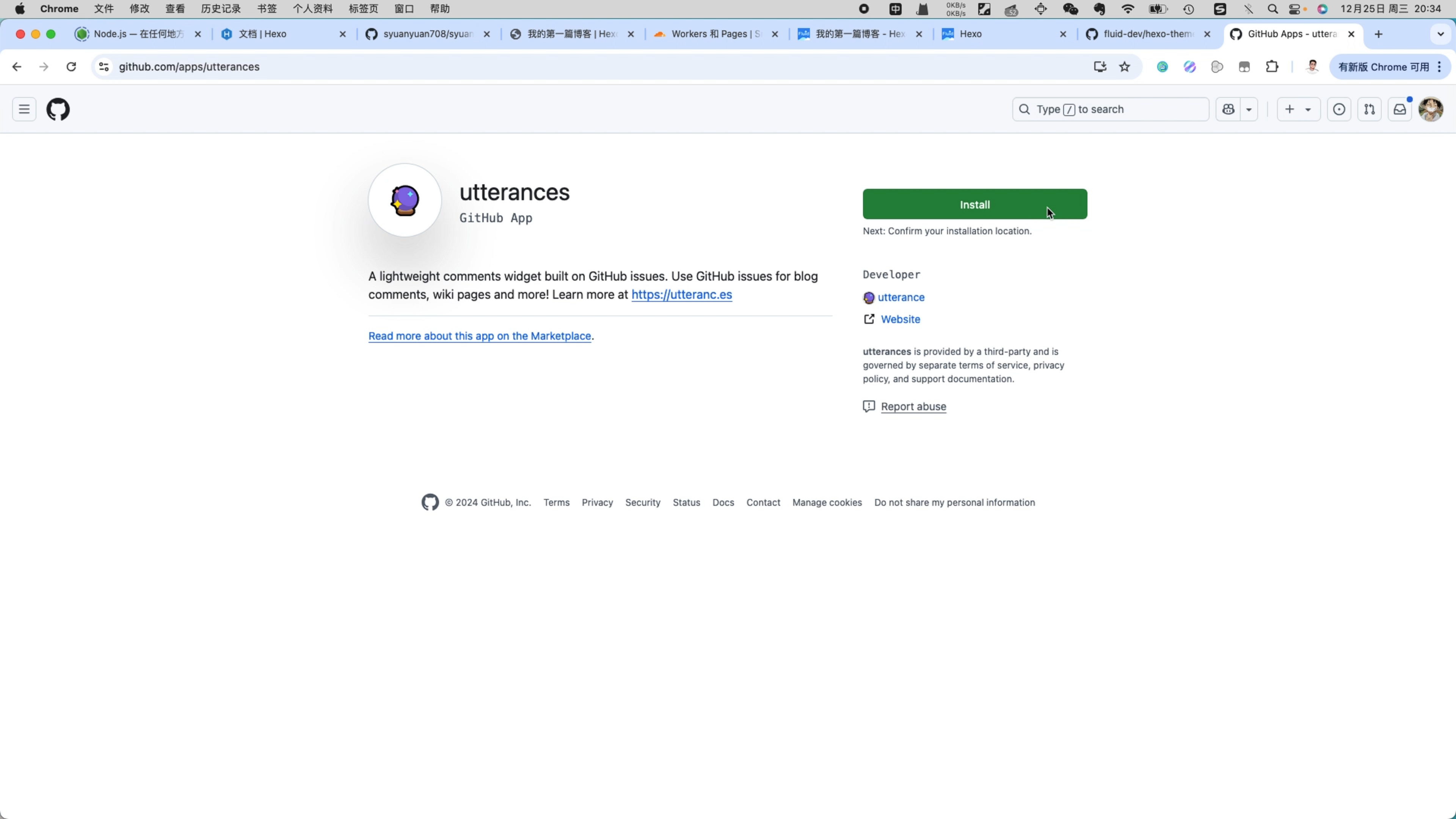
下面我们来给博客添加一个评论功能,这里我们使用这个 utterances插件,它是一个基于 GitHub Issue 的,开源评论插件。
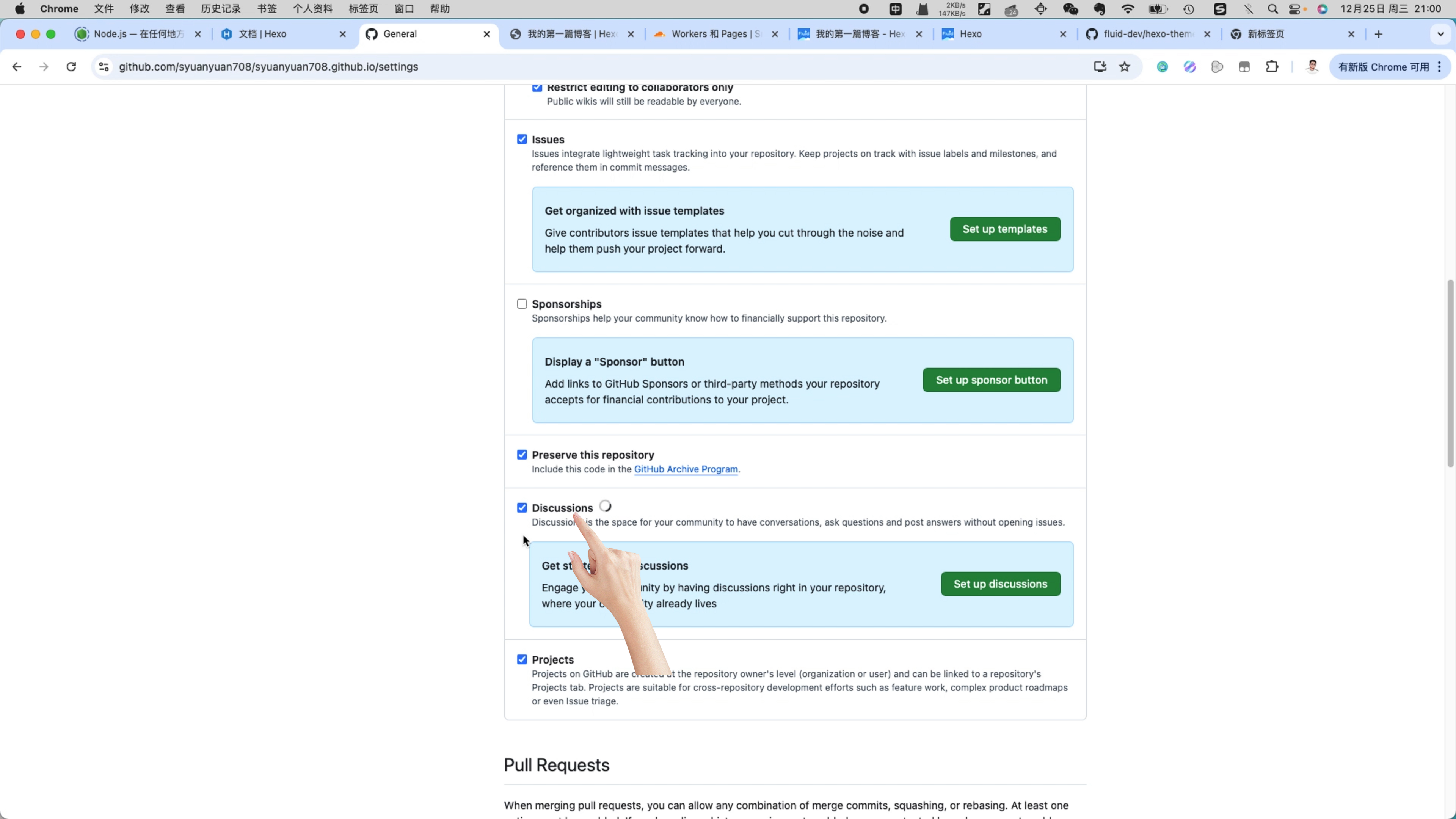
我们点击安装它,然后选择对应的仓库给它授权。然后在 GitHub 仓库,点击设置,找到 features 下面这个 Discussion 选项,然后点击勾选上这个选项。
接着我们需要修改 _config.fluid.yml 配置文件,在文件中填入下面的内容,保存就可以了。
1 | |
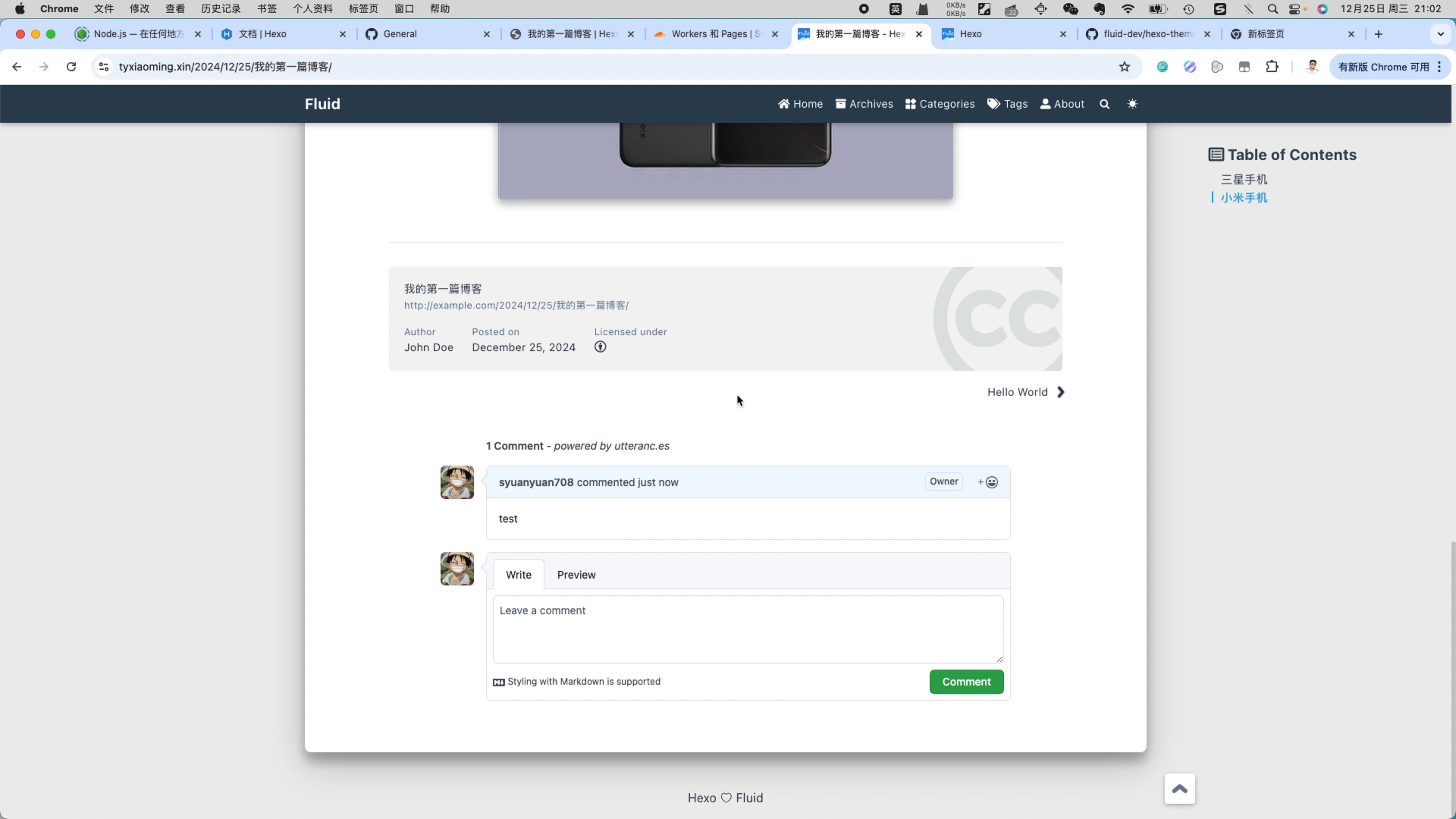
下面我们重新发布下服务,看下效果。发布完成了,打开博客网站,刷新下可以看到已经有评论功能了。我们用 GitHub 账号登录,然后发一条评论试试,评论发布成功,这样我们的评论功能就添加成功了。
结束语
到这里我们这个博客就基本搭建完成了,其它一些细化功能,比如访问信息统计、网页布局调整等,都可以后续慢慢优化。总体来说这个方案,用来搭建个人博客是非常合适的。用到的资源基本全部免费,而且能够保证国内国外的用户,都能正常访问。大家如果感兴趣,可以自己动手搭建一个。